ランディングページ(LP)とは? ホームページとの違いや 作り方をわかりやすく解説

おはようございます!こんにちは!こんばんは! エネワールドの小塩です!!
コラムをご覧いただきありがとうございます。
コチラのコラムでは「ランディングページ」「LP(エルピー)」という言葉をよく聞くけど何なのか??
という方に向けて、ランディングページ(LP)の目的や
得られるメリット
、ランディングページと
通常のホームページとの違い
、制作の流れや
制作コスト
など、
ランディングページ(LP)にまつわるトピックスをいろいろな角度から、わかりやすく解説します。
これからランディングページを活用して、売上アップや見込み客の集客を ”効率的” かつ ”効果的” に行いたい方はぜひご覧ください。
ランディングページ(LP)とは

ROBOX先輩は充電中か・・・他に聞けそうな人は・・・小塩さん!
LPってなにか教えてください!!

充電中のROBOX先輩に代わっての小塩が代わりにお答えします!
最近よく耳にする「LP(エルピー)」とは、ランディングページ(Landing Page)を略した言葉です。
ランディングページは、サイトを訪問したユーザーに「申込」「購入」「「お問い合わせ」「資料請求」などの行動をしてもらうために特化したページです。 通常のホームページとは役割が異なり、効果をあげるには 最終的な成果であるコンバージョン(CV)を強く意識してページを作成する必要があります。
ランディングページ(LP)はキャンペーンや新製品の販売促進など、特定の目的を達成するために作成されることが大半です。
リスティング広告によるマーケティング手法とセットで活用されることが多く、
検索結果や広告などを経由して最初にアクセスされるページとなるため、訪問者がホームページに着地する(land)イメージからこの名前がつきました。

バナーとかをクリックしたときに表示される縦長のWebページってランディングページだったんですねー
じゃあ、ホームページとの違いって何なんですか??

ランディングページとホームぺージの違いは 「何を目的に作られているか」 がポイントになってきます。
ランディングページとホームページの違い
ホームぺージ
ホームぺージの目的は、自社の想いやサービス概要など幅広い情報を来訪してくれたユーザーに発信することです。
ホームページがあれば、24時間365日、自社の情報をいつでもどこでも見てもらうことができます。
潜在的な顧客や取引先とつながることでビジネスのチャンスを広げることが出来ます。
ホームページは、企業の紹介、製品やサービスの説明、お問い合わせフォームなど、様々な情報や機能を提供します。
ランディングページ(LP)
ランディングページ(LP)は、特定のマーケティング・キャンペーンや広告へのクリックスルーなど、
訪問者に何らかのアクションを促すことに特化
してコンテンツや導線が設計されたページです。
ランディングページ(LP)用に魅せ方を工夫した製品やサービスの特徴やメリットなどを紹介し、
ページの訪問者が望む情報に素早くアクセスさせることで
訪問者の購買欲を満たし、
コンバージョン(CV)に繋がる
アクションに直結
させることを目的に作成されています。
ホームページはウェブサイトの中心的な情報提供を行うページです。
それに対して、ランディングページ(LP)は特定のアクションを促進することに特化して作成されたページです。
ランディングページ(LP)のメリット

① コンバージョン(CV)の向上が期待できる
ランディングページ(LP)は、コンバージョン(CV)を得ることに特化して、情報がコンパクトに集約されています。
このため、興味・関心を持ったユーザーに
短い時間で、わかりやすく
商品の特徴やメリットを伝えることが出来ます。
通常、ランディングページ(LP)は、キャンペーンや新商品の販売開始などのビジネスのポイントとなるタイミングで作成します。
この時、ランディングページ(LP)であれば、商品に合わせてターゲット層や顧客のニーズを想定しつつ、
消費者の心理に訴求しやすいインパクトのあるページが制作しやすいので、
ホームページに設置された通常のお問い合わせフォームなどと比べて、
コンバージョン率の向上が見込めます。
② ページから離脱されにくい
ランディングページ(LP)の魅力は、売りたい製品やサービスの情報をダイレクトにユーザーに伝えることが出来る点です。
ユーザーの購買行動において、複数の商品を比較検討しているあいだに、
ユーザー自身も何が良いのか解らなくなり、
結局、
購入や問い合わせに至らず離脱
してしまうケースがよくあります。
通常のランディングページ(LP)の構成では、
売りたい製品やサービスを1つに絞って紹介しているため、
比較検討の
迷いが起こりにくく、ユーザーの離脱を最小限度に抑える
ことができます。
③ 理想通りの順番で情報を伝えやすい
ランディングぺージ(LP)は縦型の1ページで商品・サービスの紹介を完結させる造りになっています。
読み手はページをスクロールするだけでストレスなく、こちら側が
伝えたい意図をスムーズに訴求
することが出来ます。
もちろん、通常のホームページでもこのようなアプローチは可能ですが、ランディングぺージ(LP)の方がより簡単にページを構成することが出来ます。
例えば・・・
「こんなお悩みありませんか」 といった 注意喚起
「この商品のメリットは○○」 という 解決策をアプローチ
「今ならキャンペーン価格で」 などの 後押し
のように、注意や共感から興味を高める、理想通りの順番で情報を伝えられます。
ストーリー性を持った商品訴求は、ユーザーとサービス提供者の両方にメリットをもたらします。
④ 広告などのマーケティングに対する効果を測定しやすい
ランディングページ(LP)は、情報を精査して掲載するという性質上、
ホームページに比べると内容量が少ないため、一度に複数のパターンを作成することもあります。
A/Bテスト※を用いた成果比較により、早期に改善点を見つけブラッシュアップを繰り返すことで
無駄な広告費を削減しつつ、より高い成果を得られるパターンを見つけることが出来ます。
Webサイトを最適化するために実施するテスト手法
特定の要素を変更したAパターン、Bパターンを作成しそれぞれの成果を比較するやり方のことをA/Bテストと言います。
ランディングページ(LP)のデメリット
① 制作やメンテナンスにコストがかかる
ランディングページ(LP)はデザインや構成、導線設計の出来によりコンバージョン率が大きく変動します。
訴求力が高く効果のあるランディングページを作成するには、ITの知識はもちろん、マーケティング力やユーザーの行動心理を予測しブラッシュアップする改善力など、幅広い能力が必要になります。
このようなページを初心者が単独で制作するのは難易度が高く、専門の制作会社に制作を依頼する方も大勢いらっしゃいます。
その場合、内容にもよりけりですが、
数十万円の費用がかかる
ことになります。
また、1パターンだけランディングページを作成する場合もあれば、目的に応じて内容を変化させたランディングページを複数ページ作成するケースもありますので、その場合は制作費がさらに膨れ上がってしまうでしょう。
② ランディングページ自体のSEOの効果は低い
ランディングページ(LP)は、情報を精査し、コンパクトに集約することで、ユーザーを迷わせることなく、問い合わせ等のアクションへ誘導します。
このため、通常のWebサイトページに比べるとコンテンツ量が少なくなる傾向があります。
絶対的な正解はありませんが、検索エンジンがページを評価する上で、コンテンツ量は1つの指標であるため、ランディングページは検索エンジンに評価されにくいのです。
ランディングページのSEO効果を高めるためには、(本来の目的から逸脱しない範囲で)適度なコンテンツ量を確保したり、リスティング広告と組み合わせてページへの流入を確保するなどの工夫が必要です。
ランディングページ(LP)の作り方

私でも作れるかな~・・・でも、どういう風につくればいいのかわからない・・・

① ゴールの決定
まずはじめに、コンバージョン(=ゴール)を何にするかを決めましょう。
問い合わせをゴールにするのと、購入申込みをゴールにするのでは、情報の見せ方やアプローチのし方が大きく変わります。
問い合わせの場合は、ユーザーがページを見て満足し離脱するのを防ぐため、あえて情報量を絞るのも良いかもしれません。
一方で、購入申込みの場合は、購入の障害になる情報(価格や支払い方法、クーリングオフ対応など)をしっかりと伝える必要があるでしょう。
目的の実現のためには、
ターゲットのユーザー像を細かく設定
し、「何に悩みがあるのか」「どうやって悩みが解決できるのか」「コンバージョンの障壁になる要素は何か」など
ユーザーのペルソナに寄り添ってしっかりと検討しましょう。
② 構成の決定
次に、ランディングページの構成を決めましょう。
ランディングページの制作は、一般的に
7つの領域に分けられたワイヤーフレームが活用されることが多い
です。
この7つのポイントを押さえることで、訴求力が高いランディングページを構成することができます。
1.キャッチコピー
「こんなお悩みありませんか」など流入してくる人の心に刺さるフレーズ
後続のコンテンツに興味を持ってもらうには、ページの冒頭でユーザーの心を掴むことが肝要です。
2.共感部
キャッチコピーに関連した内容を具体的にいくつか挙げましょう。
ユーザーの困りごとや悩みを代弁し「そうそう!」と共感を得ることが目的です。
3.商品サービスの紹介
得られた共感に対し、自社の商品がどのように問題解決に役立つか
製品のこだわり、他社との違い、優位性をわかりやすく説明しましょう。
4.中間コンバージョン
例えば最終的なゴールが申込みや購入の場合、
最終的なコンバージョンよりハードルが低い「資料請求」などのボタンを途中に配置しましょう。
ハードルを下げることでユーザーがアクションしやすい状況を演出します。
5.ベネフィット(利益)
ユーザーが得られるメリットを紹介しましょう。
あなたの商品やサービスを利用することで、ユーザーの抱える問題がどのように解決できるのかを伝えることができれば、
コンバージョン率はグッと向上します。
6.導入実績
導入実績や利用者の声などを紹介して信憑性を高めましょう。
このような客観的な事実やデータは商品・サービスの信頼性を向上させ、ユーザーへ安心感を与えることができます。
7.アクション
最終的なコンバージョンとして「購入」「見積依頼」などのボタンや入力フォームを配置する。
ここまでページを閲覧して盛り上がったユーザーにアクションを起こしてもらうことが目的ですので、
フォームの入力内容はよく吟味し、複雑になったり、入力内容が過多にならないように気を配りましょう。
せっかくランディングページ(LP)を最後まで閲覧してくれたユーザーを離脱させないようにしましょう。
③ 開発・コーディング作業
デザインが決まったら、次にWebページとしての機能を持たせるために開発・コーディングを行います。
具体的には「どのサーバーにランディングページををアップロードするか」「ランディングページのURLの決定」や
「問い合わせに使うメールアドレスの設定」などを行います。
それ以外に「表示速度は快適か」「誤動作しないか」などもテスト確認して、効果が正しく発揮されるようにします。
ランディングページ(LP)のデザインについて

① 縦長のデザイン
ランディングページは、1ページで商品・サービスの紹介を完結させる点が特徴のひつとつです。
簡潔かつ明確な情報を提供することでユーザーの離脱を防ぐことができます。
ページ遷移することなく全ての情報にアクセス出来るので、ページの内容に没入できます。
また、縦長にすることで、セールストークのような流れで情報を伝えることができるのでページに高い訴求力を持たせることができます。
② わかりやすいデザイン
掲載内容を吟味し、情報過多になりすぎてユーザーが迷わないように、わかりやすいデザインを心がけましょう。
特に「購入」「見積依頼」や「資料請求」などのボタンは大きくして、ユーザーに行動を起こしてもらいやすいモノにしましょう。
必要な情報に一目でフォーカスできるようにデザインを工夫しましょう。
③ ユーザーにとって使いやすいデザイン
ランディングページで求める情報を簡単に見つけられるように、デザインはユーザービリティを考慮して作成することが重要です。
ボタンの大きさや、色弱者に配慮したコントラスト比を考慮したカラー選択、アイコンを活用したユニーバーサルデザインなど、
ユーザーにとって使いやすいデザインを優先しましょう。
④ モバイルフレンドリーなデザイン
現代の多くのユーザーは、スマートフォンやタブレットなどのモバイルデバイスを使用してインターネットを閲覧しています。
今や
Webページをスマートフォンを使って閲覧するユーザーは約8割
を占めるとも言われています。
そのため、ランディングページのデザインはモバイルフレンドリーにすることが重要です。
ボタンのサイズ、要素間のスペース、配置などを調整し、スマートフォンやタブレットでも快適に閲覧できるようにしましょう。

こんなにやることがあるなんて…素人の私がつくるのなんて無理じゃないですかー!

でも制作会社で作ってもらうとどれくらいするのかな??
制作費用の相場
ランディングページの制作費は、様々な要素によって異なります。
一般的に、制作費は以下のような要素によって左右されます。
デザイン性
シンプルなデザインの場合は、比較的安価に制作できますが、複雑なデザインの場合は制作費が高くなります。
HTMLとCSSだけの静的なランディングページ(LP)ではなく、JavaScriptやCSSアニメーションを使ったインタラクティブなページを望む場合は、
その分、制作費が加算されます。
コンテンツの量
ランディングページ(LP)に含まれるコンテンツの量によって、制作費が異なります。
テキストや画像の量が多い場合は、より多くの時間と労力が必要になるため、制作費も高くなります。
追加の機能
ランディングページに在庫確認やWeb予約などの追加機能を付け加えたり、 各種ソーシャルメディアや外部WebサービスからのデータをAPI経由で取得したりといった、追加の機能を搭載する場合は、制作費が増加する可能性があります。
ランディングページの制作費用の一般的な相場は、
数万円から数十万円(10万~50万)
になります。
具体的な価格は、上記の要素に加えて、制作会社のレベルによっても異なります。

岡田さん、どうします??岡田さんの給料から払います??

自分で作るスキルはないけど ・・・制作依頼をするとやっぱり費用が・・・
どこか安くて、簡単に作れるところはないのかな

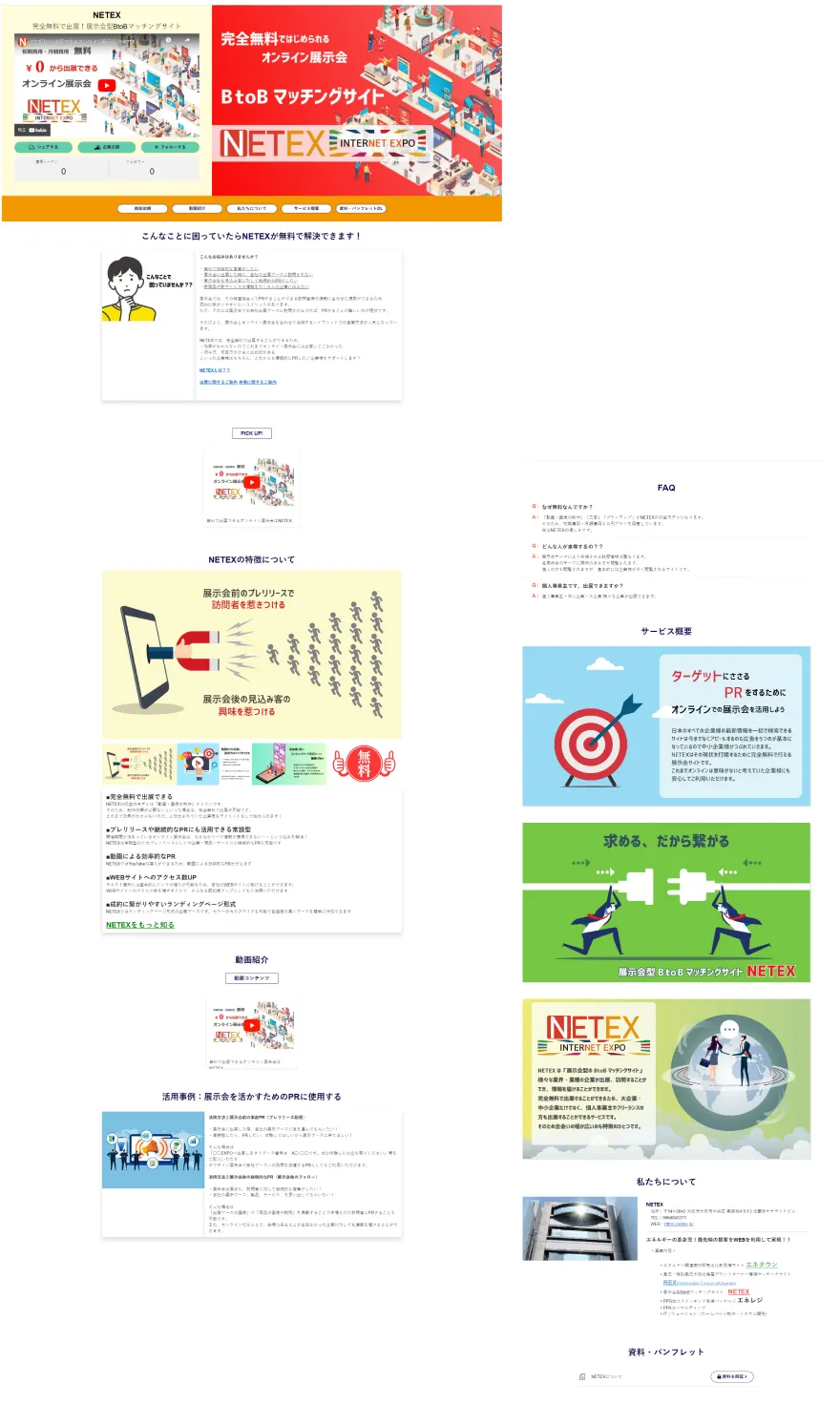
実はあるんです!!ちなみに、こんな感じのランディングページが作れます!
ランディングページ(LP)の参考例


しかも、入力だけなら4時間くらいで完成しました!

でも、小塩さんってコーディングとか特に専門的な知識ないのに・・・??

しかも・・・ 無料 で!!

まさか・・・どこかの制作会社を脅してとか・・・?!

じつは・・・・ 「NETEX」 というサイトで作りました!!
まだ疑っているみたいなので、ちゃんと紹介しますね。
無料でランディングページ(LP)が作れるNETEX
NETEXとは、BtoBマッチングを主な目的とした
【完全無料出展ができるオンライン展示会サイト】
です。
出展ブースはコンバージョンに繋がりやすい ランディングページ形式の出展ブース です。
NETEXはマッチングしてもらいやすいサイトにしたいという思いから、期間限定ではなく、オンライン展示会としては珍しい 「常設型の展示会サイト」そのため、ランディングページやホームページの代わりにご利用いただくことができます。
入力方法も簡単!
専用の入力フォームに「画像」や「テキスト」を挿入することで簡単に作ることができるため、コーディングなどの
知識ゼロでOK!
色のカスタマイズも可能なので、コーポレートカラーや製品・サービスに合わせた
自由度の高いランディングページ
形式の出展ブースを作ることができます。
さらに動画掲載もできるため、製品やサービス内容を効率的かつ効果的にアプローチすることができます!
ランディングページ作りたい・・・!でも、自分では難しいし、制作会社への依頼は費用が・・・と懸念される方でも、 NETEXで作成することで、紹介したい製品・サービスのランディングページを 「自分で簡単」に「無料」で作ることができます。
なぜ無料で作れるのか?気になりますよね??
NETEXの収益のモデルは、画像や動画制作がメインのため
完全無料
でご活用いただけます。
また、この機会に動画を作りたいと検討中の方は、NETEX会員特別価格で制作を承っております。お気軽にご相談ください!

NETEXって最高じゃないですか?!

ランディングページの制作費用が無料になったわけだし、
その分の費用で、動画制作してみるのもおススメです!!
まとめ
ランディングページは、資料請求や問い合わせ、申し込みなどのアクションを誘導するための商品・サービスの紹介Webページです。
そのため、目的やターゲットユーザーに合わせたデザインと構成で作ることでコンバージョンに繋げていきましょう。
NETEXでは、ランディングページ形式の出展ブースを「自分で」「簡単に」「無料で」作ることができます。
新商品・新サービスを打ち出したのに、専用のランディングページを作るには、時間も費用もかかる…という方にもおススメです。
また、他の掲載している企業のランディングページ形式の出展ブースを閲覧することで、意外な課題解決策を見つけることができます。
ランディングページを作りながら、効率的に情報収集できる、一石二鳥なサイトが 「NETEX」です。
まずはお気軽に試してみてください!

もう、充電完了してると思うので!!